hexo添加全局音乐播放器
添加全局吸顶aplayer
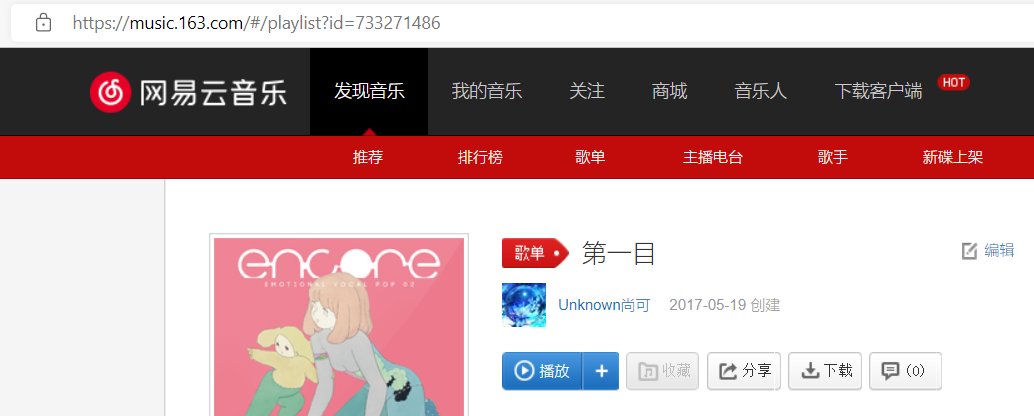
如何获取网易云音乐歌单数据id
这里音乐播放器选择导入网易云歌单数据
在网页端的歌单页面网址栏可以看到?id=...,这里的数字id就是后面要用到的data_id里面的数据
安装hexo-tag-aplayer插件
在博客部署根路径打开终端下载npm i hexo-tag-aplayer --save
修改_config.yml配置
1.由于需要全局都插入 aplayer 和 meting 资源,为了防止插入重复的资源,需要把 asset_inject 设为false。
1 | aplayer: |
2.关闭asset_inject
由于需要全局都插入 aplayer 和 meting 资源,为了防止插入重复的资源,需要把 asset_inject 设为false。
1 | aplayer: |
3.开启主题设置中的aplayerInject
1 | # Inject the css and script (aplayer/meting) |
4.插入Aplayer的html元素
1 | inject: |
这里使用的是网易云音乐的歌单数据,对应data-id内的编号
5.设置全局播放,使切换页面音乐不中断
1 | pjax: |
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.




